Para quem não sabe, favicon, é aquele pequeno ícone que aparece na barra de navegação, do lado esquerdo da url de uma página web.
Nos posts anteriores, ensinei como criá-lo em formato .png. Agora, para que ele seja visualizado em outros navegadores, é preciso transformar a imagem .png em .ico. Uma forma simplificada de se fazer isso é acessando este site:http://www.favicon.ru/en
Devemos clicar em arquivo e procurar a imagem já salva no computador. Depois, iremos clicar em create favicon.ico. Feito isso, aparecerá uma nova janela para o download.
Legal! Mas, neste ponto, apareceu um novo problema: nem Picasa, nem ImageShack, nem Photobucket hospedam imagens no formato .ico. Nova pesquisa no Google e encontrei diversos sites com esta função. Escolhi o Image Boo Hosting.
Para hospedar a imagem, devemos clicar em arquivo, procurar a imagem com formato .ico recém-criada, fazer o upload dela e copiar a url, conforme nos mostra a imagem abaixo:
 Agora, vamos adaptar o código e inserir no html do nosso template. Este código é de autoria do Compulsivo, com todos os direitos reservados.
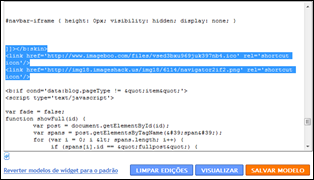
Agora, vamos adaptar o código e inserir no html do nosso template. Este código é de autoria do Compulsivo, com todos os direitos reservados.<link href='URL_DA_IMAGEM_FORMATO_ICO.ico' rel='shortcut icon'/>
<link href='URL_DA_IMAGEM_FORMATO_PNG.png' rel='shortcut icon'/>
Na primeira linha colamos a url da imagem .ico e na segunda, a url da mesma imagem em .png. Agora, é só entrar no html, procurar (Crtl+F) por ]]></b:skin> e colar o código logo abaixo, devendo ficar assim:
Vamos visualizar o template e, se tudo estiver bem, salvar. Para criar a imagem em .png, podemos usar o Paint ou o Photshop e hospedar no Picasa. Não tem erro!
Para que funcione também no Google Chrome, visualize um novo código aqui.





0 comentários:
Postar um comentário