Continuando a série sobre o Adobe Photoshop, hoje vou explicar como criar uma imagem para o cabeçalho do Blogger/Blogspot.
Como o Dicas Blogger não é um blog sobre o Photoshop, estou tentando escolher temas que sejam do interesse de todos os blogueiros.
Pra saber o tamanho da imagem a ser usada em seu blog, vá em design>elementos de página> gadget cabeçalho. Clique em editar. No final do gadget, irá aparecer a largura máxima permitida (figura 1). Quanto à altura, a escolha é livre.
Vamos usar como exemplo o Template Magazine, cuja largura máxima é de 970 px.
Para ampliar as imagens deste tutorial, clique sobre as elas.
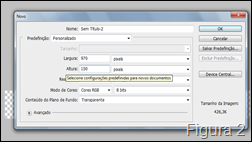
No Photoshop, clique em arquivo>novo. Escolha o tamanho de 970 (largura) por 150 (altura), com fundo transparente (figura 2). O resultado está na figura 3.
 |
Agora vamos escolher uma ícone para incrementar nosso cabeçalho. Não sabe onde encontrar? Então acesse - 15 sites para busca de ícones web.
Clique em abrir e procure dentro do computador por um ícone de sua preferência. Para este tutorial, eu vou escolher um do Blogger (óhhhhh).
Agora temos duas abas abertas no Photoshop: uma com o fundo transparente e a outra com o ícone. Dependendo do tamanho do ícone, será necessário ajustar a sua altura à da futura imagem do cabeçalho. Em nosso exemplo, o cabeçalho vai ter 150px de altura, então o ícone deve ter menos do que isso.
Para ajustar o tamanho da imagem, clique em imagem>tamanho da imagem (figura 4) e altere para o valor desejado (figura 5)
 |  |
Agora dê um Crtl+A e um Crtl+C no ícone. Abra a aba onde está a outra imagem e cole o ícone aí. Para uma melhor visualização, use o zoom. (figura 6). Agora selecione aferramenta de texto e escreva o nome do seu blog (figura 7)
 |  |
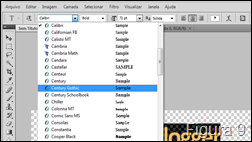
Para alterar as cores, passe o mouse sobre o texto e selecione a cor (figura 8). Siga o mesmo procedimento para alterar o tipo da fonte (figura 9)
 |  |
Para movimentar o texto e o ícone, use a ferramenta mover (figura 10). Com a ferramenta mover ativada, clique com o botão direito do mouse sobre a parte a ser movimentada (figura 11) e deslize a imagem com a seta do mouse.
 |  |
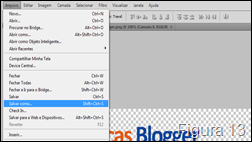
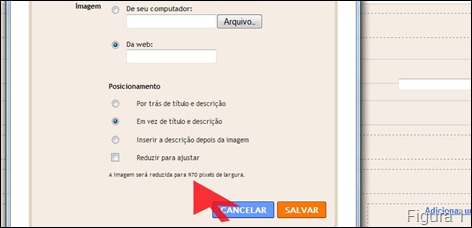
A imagem do cabeçalho está pronta (figura 12). Agora é só salvá-la (figura 13) no formato .png e fazer o upload para o seu blog.
 |  |
Este foi um tutorial super básico. Recomendo que vocês explorem os maravilhosos recursos do Photoshop.



0 comentários:
Postar um comentário